
Etude de cas

La situation initiale
Un site Magento de trois ans d’existence. Au départ avec des performances acceptables, celles-ci se sont dégradées jusqu’à atteindre un temps de 21s pour la plupart des pages.
Ce qui nous a intrigué est la raison de cette perte de performance : Si le site avait été mal codé, les performances aurait été mauvaises dés le départ. Le nombre de produits étant resté sensiblement le même.
De plus le site actuel malgré sa taille était loin de pousser Magento dans ses retranchements en matière de performance.
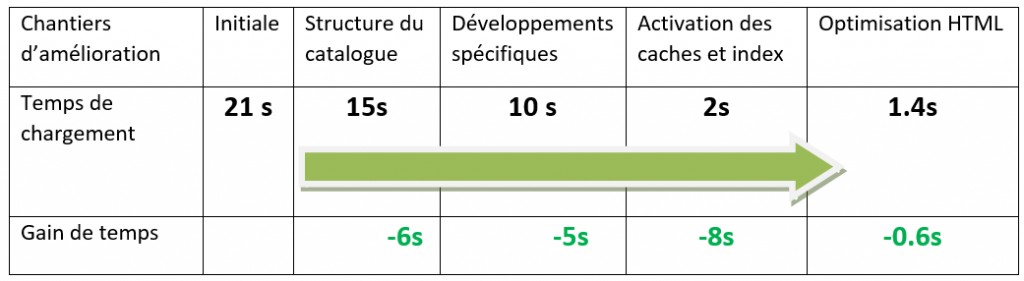
Nos résultats

Cette approche est simplifiée : dans la réalité l’activation des indexes et des caches nécessitaient une modification de la structure catalogue et la modification de certains développements spécifiques, ainsi que la modification des scripts d’import eux même impactés par ces développements spécifiques. Ces chantiers étaient donc interdépendants.
Les AXES d’amélioration
Paramétrage du catalogue Magento
Magento propose dans le BO de configurer de façon très fine les informations catalogue. Ce n’est pas simplement un formalisme, cela permet aussi de garder de très bonnes performances avec de nombreuses informations produits.
Dans le cas de ce site, c’est la raison fondamentale des contres performances du site. La multiplication des attributs produits gérés de façon un peu anarchique par un import provenant d’un PIM fut la source de la dégradation des performances.
La gestion des caches, index et flat table Magento
Ils sont nécessaires pour garantir l’extrême rapidité que peut offrir un site Magento. Là encore à cause de la structure du catalogue, mais aussi de choix de développement, ceux-ci n’étaient en grande partie pas activés.
Leur activation nécessitait tant des modifications du code, qu’une réflexion plus profonde sur l’UX du site, et la structure du catalogue qui doit toujours se penser en ayant en tête la rapidité d’affichage.
Les développements spécifiques
Trois points d’analyses ont été traités :
- La qualité du code qui doit utiliser notamment des collections Magento plutôt que des requêtes directes en base de données.
- La complexité du code : une page Magento par défaut ne peut nécessiter que deux requêtes pour s’afficher. Dans notre cas certaines fonctionnalités en nécessitaient plus de 100. A la question de l’optimisation des fonctions se posait aussi un arbitrage entre l’UX recherchée et la rapidité du site.
- La compatibilité avec le cache : Structurellement une application front servant potentiellement des milliers d’utilisateurs gère la rapidité en servant une information unique et pré calculée (le cache) pour les clients. La tendance est évidemment de personnaliser l’expérience client, cependant cette personnalisation doit se réfléchir en amont et avec des solutions techniques particulières pour conserver les performances du site.
L’optimisation du HTML
Evidemment la touche finale de l’optimisation d’un site est l’optimisation du fichier HTML :
- Taille des images.
- Optimisation des fichiers JS et CSS.
- Optimisation de la structure et réduction du DOM.
Gestion des imports catalogue
Beaucoup de sites importants ont leur catalogue importé sur le site par une solution externe.
Dans le cas de notre site le catalogue était entièrement supprimé et recréé tous les jours.
Ceci créait de nombreux problèmes notamment pour la création des indexes et des caches.
Il a donc fallu optimiser le temps d’import en se penchant sur une problématique phare de Magento community : la ré indexation incrémentale du catalogue.
Cette partie a été en fait la plus complexe.
Parce qu’elle était nécessaire pour l’activation des index, cache et flat table, la gestion des imports était un point bloquant incontournable pour assurer les performances du site.



